Cara Memasang Meta Description,Title Tag,dan Heading Tag Di Blogger
Home »
Tips and Tricks
» Cara Memasang Meta Description,Title Tag,dan Heading Tag Di Blogger
Pada postingan ini saya akan membagikan cara memasang meta description,title tag,dan heading di blogger.
Cara dalam memang meta deskripsi,title tag,dan juga heading sangatlah
mudah tidak akan membuat kepala anda pusing atau tidak mengerti akan hal
ini. Sebelum meemulai cara-caranya silahkan anda membaca artikel saya
yang sudah saya bagikan sebelumnya.
Heading Tag
Apabila anda mengerti maka mudahlah bagi anda untuk mengaturnya. Pada saat kita memberi heading tag pada bagian tertentu pada teks di blog,itu sama saja dengan memberitahu robot untuk menindex yang lebih penting,dan penting dan juga tidak penting untuk di index. Heading tag ini juga memiliki aturan-aturan agar bisa menjadi heading yang benar-benar menurut google berikut aturan-aturan yang harus dipatuhi.
1. H1 adalah yang paling penting dan H2-H6 adalah urutan selanjutnya.
2. H1 hanya boleh ada 1 untuk setiap halaman dan wajib ada,sedangkan H2,H3 maksimalnya 8,dan H4-H6 hanya boleh lebih dari 8.
3. Semua heading sebaiknya mengandung kata kunci agar relevansi halaman anda meningkat menurut google.
4. Jangan terlalu banyak pengulangan kata dalam satu heading tag.
5. H1 dipakai untuk judul blog,judul postingan sebaknya diberi tag H2,sedangkan judul widget sebaiknya diberi H3.
Dan tidak hanya ada aturan saja,tetapi juga urutan,tadi sudah saya katakan bahwa mengatur heading sama saja memberitahu bagian ini paling penting,penting,dan kurang penting. Dan heading ini punya 6 tingkatan yaitu h1,h2,h3,h4,h5,h6 dan tiap heading punya bagian-bagiannya sendiri seperti dibawah ini:
1. H1 harus menjadi heading pada nama blog,dan juga judul artikel saat di halaman artikel.
2. H2 sebaiknya dipakai pada judul artikel pada halaman beranda dan nama blog pada halaman artikel. Disarankan juga untuk description blog yang berada dibawah judul blog.
3. H3 disarankan untuk judul widget.
4. H4 juga bisa untuk judul widget dan jumlah komentar pada blog.
5. H5 dipakai untuk nama pemberi komentar.
6. H6 digunakan untuk link credit seperti Powered By Blogger.
Apabila anda sudah mengetahui aturan dan urutan pemasangan heading tag,maka anda pasti sudah siap untuk mempraktekannya untuk mengatur heading tag template blog anda.
Mengatur Judul Artikel
Judul artikel menggunakan h2,jadi jika heading judul artikel anda belum h2 maka silahkan ikuti langkah-langkah dibawah ini:
4. Kode seperti ini bisa lebih dari satu ubah semuanya menjadi h2.post
5. Jika selesai,sekarang cari semua kode <h3 class='post
6. Apabila anda sudah menemukannya ubah menjadi kode <h2 class='post
7. Ubah juga end tag pada kode tersebut,udah </h3> menjadi </h2>
8. Kemudian klik simpan Template anda.
Mengatur Judul Widget Menjadi H3
teman-teman pasti sudah mengetahui h2 hanya boleh ada 8 di setiap halaman,sedangkan di homepage banyak menampilkan heading h2 yang telah anda ikuti cara diatas,dan apabila widget anda masih memakai h2 maka pasti h2 anda lebih dari 8. So,untuk mengubah judul widget menjadi h3 ikuti langkah-langkkah dibawah ini:
3. Berikut contoh pas kode nya silahkan lihat di gambar dibawah ini.
Terakhir klik simpan template.
Cara Mengatur Heading Tag Pada Editor Entri
Beberapa tutorial diatas digunakan untuk mengatur heading tag selain untuk postingan,jadi mengatur heading di postingan,anda cukup memilik 4 pilihan yang ada di editor entri yaitu seperti digambar dibawah ini:
Mungkin hanya itu yang dapat saya bagikan tentang cara memasang meta description,title tag,dan heading tag,semoga bermanfaat dan juga memahaminya.
Selamat Mencoba.....
Seperti yang sudah kita ketahui bahwa yang membuat situs kita berada
dalam posisi teratas google adalah Relevansi. Jadi 3 hal ini,meta description,title tag,dan heading merupakan salah satu yang dapat meningkat kan relevansi situs di mata search engine.
Meta Description
Meta tag description digunakan untuk memberikan gambaran umum mengenai isi dari halaman web anda. Ukurannya disarankan tidak lebih dari 200 karakter. Dan usahakan agar description ini bisa menjadi kalimat-kalimat yang letaknya di awal halaman web page yang bersangkutan. Yang sudah saya jelaskan di cara memasang meta tag terbaik untuk blog
Meta tag description digunakan untuk memberikan gambaran umum mengenai isi dari halaman web anda. Ukurannya disarankan tidak lebih dari 200 karakter. Dan usahakan agar description ini bisa menjadi kalimat-kalimat yang letaknya di awal halaman web page yang bersangkutan. Yang sudah saya jelaskan di cara memasang meta tag terbaik untuk blog
Berikut cara pemasangannya anda lihat gambar dibawah ini:
Untuk yang lebih jelasnya anda klik link dibawah ini Meta Description blogger
Title Tag
title tag merupakan pengoptimalan sebuah judul artikel di dalam sebuah
pencarian search engine. Misalkan saja kamu sudah masuk ke dalam 10
besar search engine dan kamu harus membuat judul artikel kamu menarik
bagi pengunjung atau visitor untuk ke blog kamu.
cara pemasangnnya adalah sebagai berikut:
1. Login ke Dashboard.
2. Klik Template > Edit HTML.
3. Cari kode <title> kemudian lihat kode dibawah kode
tersebut,apakah sama dengan kode diatas. Apabila sama,silahkan lanjut ke
sesi berikutnya. Jika berbeda,silahkan anda hapus diantara
<title> dan </title>.
4. Lalu cari kode <head> masukkan kode dibawah ini tepat dibawah kode <head>
<title><b:if cond='data:blog.homepageUrl == data:blog.url'><data:blog.title/><b:else/>
<data:blog.pageName/>
</b:if>
</title>
Heading Tag
Apabila anda mengerti maka mudahlah bagi anda untuk mengaturnya. Pada saat kita memberi heading tag pada bagian tertentu pada teks di blog,itu sama saja dengan memberitahu robot untuk menindex yang lebih penting,dan penting dan juga tidak penting untuk di index. Heading tag ini juga memiliki aturan-aturan agar bisa menjadi heading yang benar-benar menurut google berikut aturan-aturan yang harus dipatuhi.
1. H1 adalah yang paling penting dan H2-H6 adalah urutan selanjutnya.
2. H1 hanya boleh ada 1 untuk setiap halaman dan wajib ada,sedangkan H2,H3 maksimalnya 8,dan H4-H6 hanya boleh lebih dari 8.
3. Semua heading sebaiknya mengandung kata kunci agar relevansi halaman anda meningkat menurut google.
4. Jangan terlalu banyak pengulangan kata dalam satu heading tag.
5. H1 dipakai untuk judul blog,judul postingan sebaknya diberi tag H2,sedangkan judul widget sebaiknya diberi H3.
Dan tidak hanya ada aturan saja,tetapi juga urutan,tadi sudah saya katakan bahwa mengatur heading sama saja memberitahu bagian ini paling penting,penting,dan kurang penting. Dan heading ini punya 6 tingkatan yaitu h1,h2,h3,h4,h5,h6 dan tiap heading punya bagian-bagiannya sendiri seperti dibawah ini:
1. H1 harus menjadi heading pada nama blog,dan juga judul artikel saat di halaman artikel.
2. H2 sebaiknya dipakai pada judul artikel pada halaman beranda dan nama blog pada halaman artikel. Disarankan juga untuk description blog yang berada dibawah judul blog.
3. H3 disarankan untuk judul widget.
4. H4 juga bisa untuk judul widget dan jumlah komentar pada blog.
5. H5 dipakai untuk nama pemberi komentar.
6. H6 digunakan untuk link credit seperti Powered By Blogger.
Apabila anda sudah mengetahui aturan dan urutan pemasangan heading tag,maka anda pasti sudah siap untuk mempraktekannya untuk mengatur heading tag template blog anda.
Mengatur Judul Artikel
Judul artikel menggunakan h2,jadi jika heading judul artikel anda belum h2 maka silahkan ikuti langkah-langkah dibawah ini:
1. Login ke Dashboard.
2. Klik Template > Edit HTML.
3. Cari kode h3.post (kode seperti ini kadang berbeda-beda di
template,jadi jika tidak ada kode yang saya berikan tadi silahkan anda
cari kode post.h3 atau belum juga bisa cari h3 anda akan menemukan
banyak h3 dan silahkan dicari yang menurut anda CSS untuk judul
artikel.)4. Kode seperti ini bisa lebih dari satu ubah semuanya menjadi h2.post
5. Jika selesai,sekarang cari semua kode <h3 class='post
6. Apabila anda sudah menemukannya ubah menjadi kode <h2 class='post
7. Ubah juga end tag pada kode tersebut,udah </h3> menjadi </h2>
8. Kemudian klik simpan Template anda.
Mengatur Judul Widget Menjadi H3
teman-teman pasti sudah mengetahui h2 hanya boleh ada 8 di setiap halaman,sedangkan di homepage banyak menampilkan heading h2 yang telah anda ikuti cara diatas,dan apabila widget anda masih memakai h2 maka pasti h2 anda lebih dari 8. So,untuk mengubah judul widget menjadi h3 ikuti langkah-langkkah dibawah ini:
1. Login ke Dashboard.
2. Klik Template > Edit HTML.3. Berikut contoh pas kode nya silahkan lihat di gambar dibawah ini.
 |
| sebelum |
 |
| sesudah |
4. Dan ganti <h2><data:title/></h2> menjadi
<h3><data:title/></h3>. Jika disini sudah anda atur
silahkan disimpan,dalam penggantian antara h2 maka janganlah h3 terus
ganti dengan h4 misalnya.
Mengatur Deskripsi Blog Menjadi H2
1. langsung saja,silahkan anda cari kode <div class='descriptionwrapper'> atau bisa lihat digambar dibawah ini.
 |
| diganti dengan kode dibawah. |
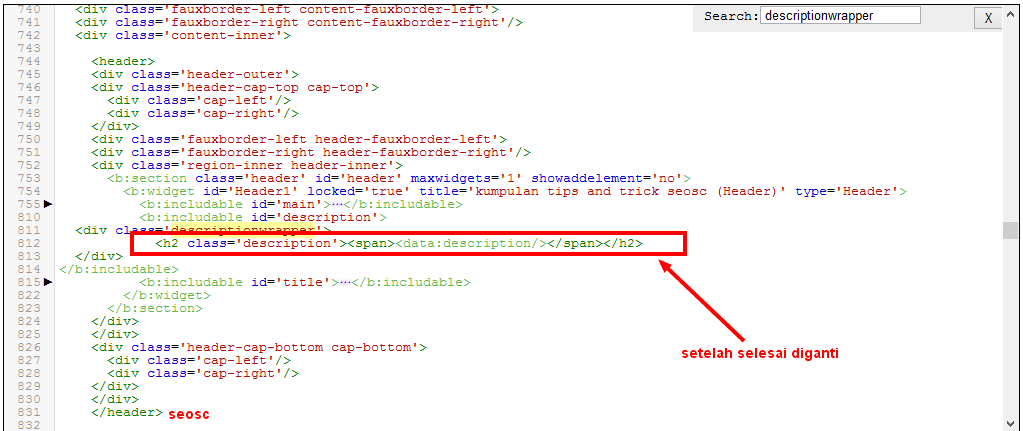
Setelah itu ganti kode yang dibawah <div class='descriptionwrapper'> dengan kode dibawah ini:
atau gambarnya seperti ini:<h2 class='description'><span><data:description/></span></h2>
 |
| sesudah diganti |
Cara Mengatur Heading Tag Pada Editor Entri
Beberapa tutorial diatas digunakan untuk mengatur heading tag selain untuk postingan,jadi mengatur heading di postingan,anda cukup memilik 4 pilihan yang ada di editor entri yaitu seperti digambar dibawah ini:
Mungkin hanya itu yang dapat saya bagikan tentang cara memasang meta description,title tag,dan heading tag,semoga bermanfaat dan juga memahaminya.
Selamat Mencoba.....






.jpg)


 Halaman Utama
Halaman Utama Android
Android Antivirus
Antivirus Internet gratis
Internet gratis Injek
Injek AudioVideo Editor
AudioVideo Editor Design
Design Games
Games Microsoft
Microsoft Multimedia
Multimedia Photoshop
Photoshop Tips dan Trik
Tips dan Trik Noteped
Noteped Windows
Windows Catatan Aku
Catatan Aku

0 comments:
Post a Comment
" Pengunjung Yang Baik Adalah Pengunjung Yang Mau Memberikan Komentar Yang Membangun "
Diharapkan Bagi Sobat Untuk Memberikan Komentar Yang Baik Dan Relevan Dengan Artikel Demi Kelangsungan Dan Memajuan Blog Ini
1. No Spam
2. No Active Link
3. No SARA
Atas Perhatian Dan Komentarnya Saya Ucapkan Terima Kasih